Resize images
Resizing images in Cloudflare Images works by creating variants of your image. Variants let you specify how images should be resized for different use cases. Cloudflare Images ships with a default public variant, but you can create up to 100 variants to fit your needs.
Each variant has several properties, including the width and height of resized images.

How to resize an image
- Log in to the Cloudflare dashboard and select your account.
- Select Images > Variants.
- Name your variant and select Add New Variant.
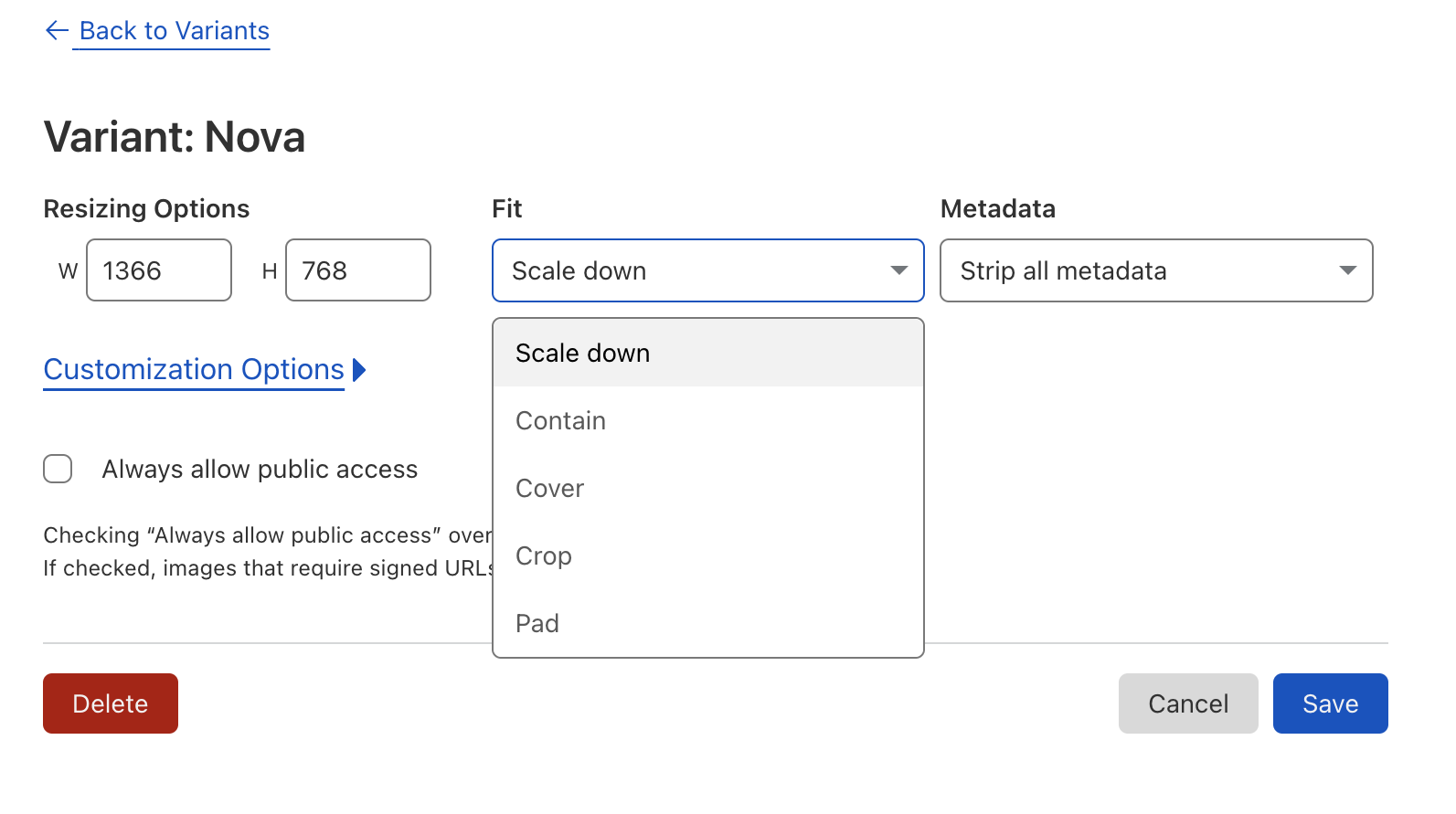
- Define variables for your new variant, such as resizing options, type of fit, and what do to with metadata.
Refer to the API documentation for more information regarding creating variants via API.
Fit options
The Fit property describes how the width and height dimensions should be interpreted. The chart below describes each of the options:
| Fit Options | Behavior |
|---|---|
| Scale down | Image will be shrunk in size to fully fit within the given width or height, but will not be enlarged. |
| Contain | Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio. |
| Cover | Image will be resized to exactly fill the entire area specified by width and height, and will be cropped if necessary. |
| Crop | Image will be shrunk and cropped to fit within the area specified by width and height. The image will not be enlarged. For images smaller than the given dimensions it is the same as scale-down. For images larger than the given dimensions, it is the same as cover. |
| Pad | Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio, and the extra area will be filled with a background color (white by default). |
Metadata options
Variants allow you to choose what to do with your image’s metadata information, on the Metadata property:
- Strip all metadata
- Strip all metadata except copyright
- Keep all metadata
Override image-level access
Selecting the Always allow public access option will make a particular variant always publicly accessible, even when making images private.